Browser
The Browser provides a visual overview of the various kinds of data in your scene. It is docked in the Data window initially but can be popped-out by double-clicking on it. Click and drag to region select assets. Double-click on an asset to trigger its default operation (such as fly-to). Right-click on an asset to show the context menu.

The Browser can't be closed, but it can be shown or hidden along with the rest of the GUI by pressing Alt + Z.
Filter
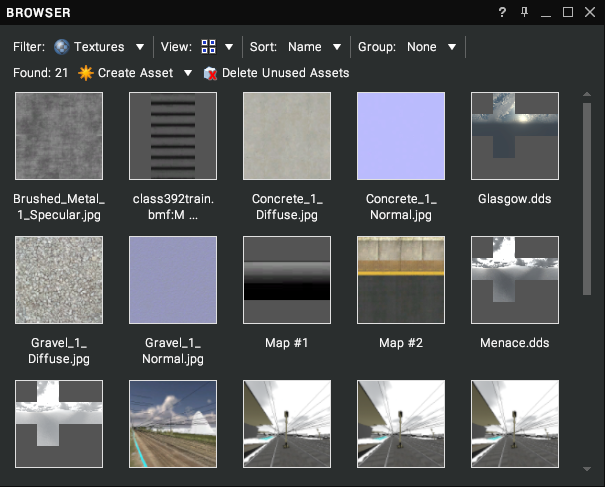
The Filter option determines the type of resource to display in the Browser. The following resources can be shown:
Annotations, Audio, Gradients, Groups, Lights, Manikins, Materials, Measurements, Models, Movies, Particles, Scripts, Sequences, Snapshots, Textures, Viewpoints
View
The View option permits the data to be shown in one of 3 ways:
| View | Description |
|---|---|
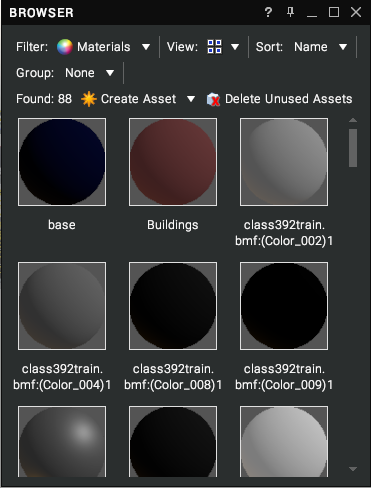
 | Show 96 x 96 px previews and icons of assets followed by their names. |
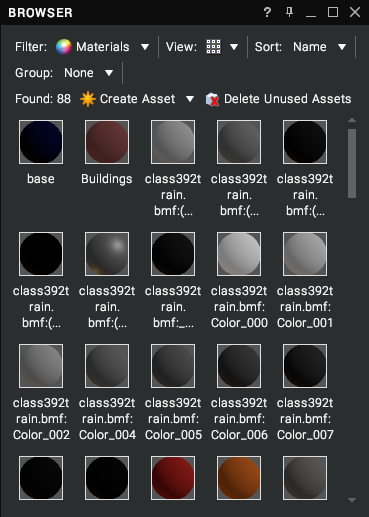
 | Show 48 x 48 px previews and icons of assets followed by their names. |
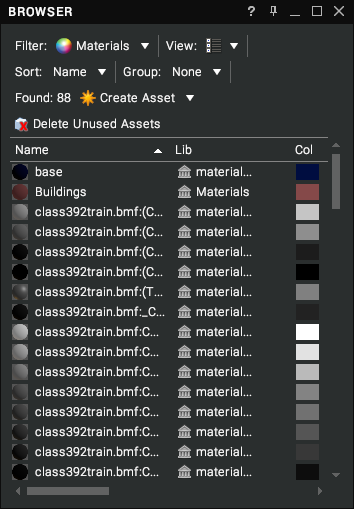
 | Show 16 x 16 px previews and icons of assets followed by their name and properties. Most of the properties can be edited. |
Sort
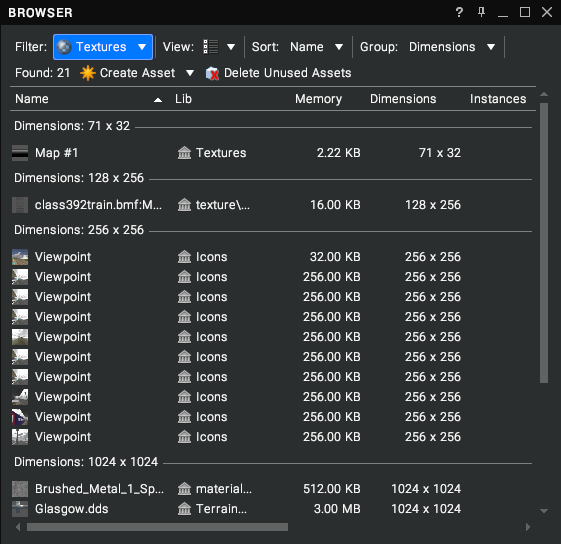
The Sort option permits you to organise assets based on one of their properties (by default, their name). For instance, Materials can be sorted by their colour, whilst Textures can be sorted by their dimensions.
Group
The Group option permits you to group assets beneath headings based on one of their properties (by default, grouping is disabled). In the example below, Texture have been grouped by their dimensions. Grouping works in all 3 view modes.

Found
This simply displays the number of assets in the current filter.
Create Asset
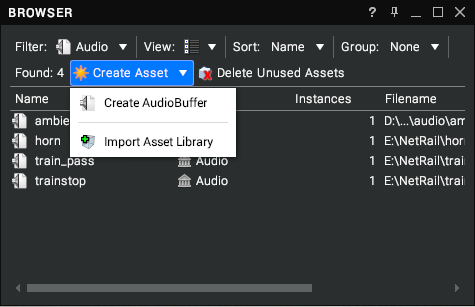
The Create Asset drop-down permits you to create new assets like Audio and Textures.

This menu can also be accessed as a context menu by right-clicking over empty space in the window.
Import Asset Library
The Import Asset Library option permits you to import the Library assets (Audio, Materials, Textures, etc.) from another Visionary Render file without the need to merge the scenes together. A file dialog will be shown to permit you to select a scene to import assets from.
Delete Unused Assets
Click this button to remove any assets from the current filter that aren't used in the scene. A message box will be shown to confirm the operation if unused assets are found.
Browser Icon
You can customise asset icons to help a viewer of your scene understand the purpose of a resource. Right-click on a node in the Browser (such as a Viewpoint) and expand the Browser icon menu. There are 3 options:
| Option | Description |
|---|---|
| Set to current view | Take the current view from the main 3D window and use that as the icon. |
| Load from image file | Open an image file from disk. Many image formats are supported but the aspect ratio will be adjusted to 1:1 to fit the icon. |
| Set to default | Return the icon back to its original image. |